Strojenie skrzypiec to niezbędna operacja, którą trzeba wykonać zarówno przed każdą lekcją jak i koncertem. Osoby początkujące wspomagają się często odsłuchem właściwego dźwięku do którego stroją daną strunę. Inną metodą jest stosowanie autotunera, który daje nam feedback, czy struna stroi za nisko czy za wysoko.
W najprostszej wersji stroik będzie odtwarzał bazową częstotliwość wszystkich czterech strun skrzypcowych (G,D,A,E):
| Struna | Oznaczenie oktawy | Częstotliwość |
| G | G3 | 196.00 Hz |
| D | D4 | 293.66 Hz |
| A | A4 | 440.00 Hz |
| E | E5 | 659.26 Hz |
Aby zrealizować tą funkcjonalność i zachować prosty interface, rozwiązaniem może być przełączanie się za pomocą gestu “swipe” na kolejne podstrony aplikacji (tzw “Page-Based Navigation”). Każde załadowanie podstrony uruchamia kolejny dźwięk bazowy do strojenia. Dzięki temu nie będzie trzeba poświęcać zbyt dużej uwagi na wybieranie poszczególnych dźwięków – wystarczy tylko gest wykonany w lewo lub w prawo na zegarku.
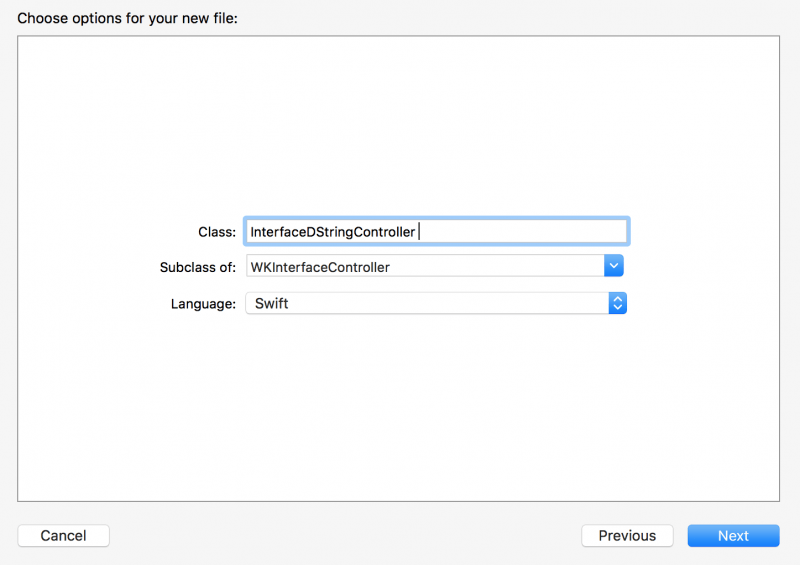
Pierwszym pomysłem było stworzenie jednej klasy InterfaceController oraz listy parametrów. Przy każdym załadowaniu ekranu ładowany były zestaw danych typu częstotliwość i daje obsłużone w metodzie tej klasy. Pomysł niestety nie wypalił. InterfaceController nie przechowuje kontekstu swojego wywołania, a więc klasa nie ma dostępu do danych, które umożliwiłyby w jakikolwiek sposób pobranie informacji o aktualnym ekranie. Trzeba było poszukać innego rozwiązania. Zgodnie ze wskazówkami na StackOverflow stworzyłam dla każdego ekranu osobną klasę, która będzie przechowywała potrzebne parametry dla danej struny:



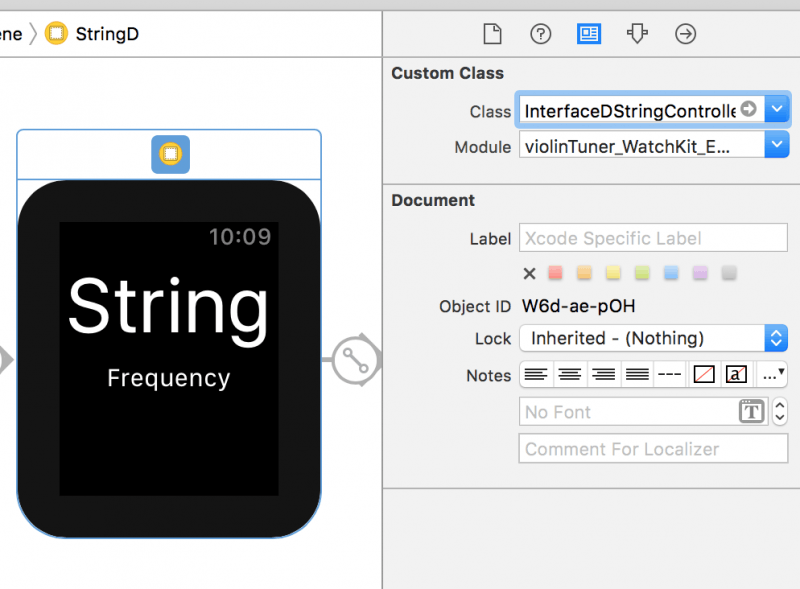
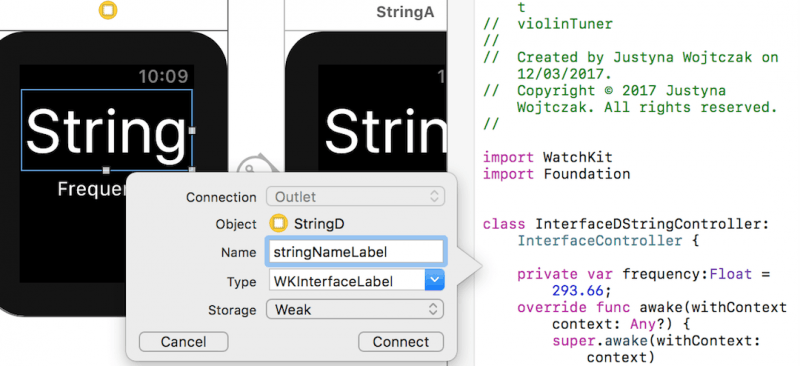
Po stworzeniu klasy trzeba przypisać ją do interfejsu:

Przy tworzeniu kolejnych kontrolerów można skopiować ich kod, ale elementy interfejsu trzeba podłączyć osobno dla każdego z nich. Aby to zrobić, musi być włączony Assistant Editor, który wyświetla kod klasy, z której dziedziczy interfejs:


UX tego procesu jest na tyle dziwny, że musiałam znów wrócić do instrukcji ze swojego wcześniejszego postu. Znów przydał się klawisz Ctrl:

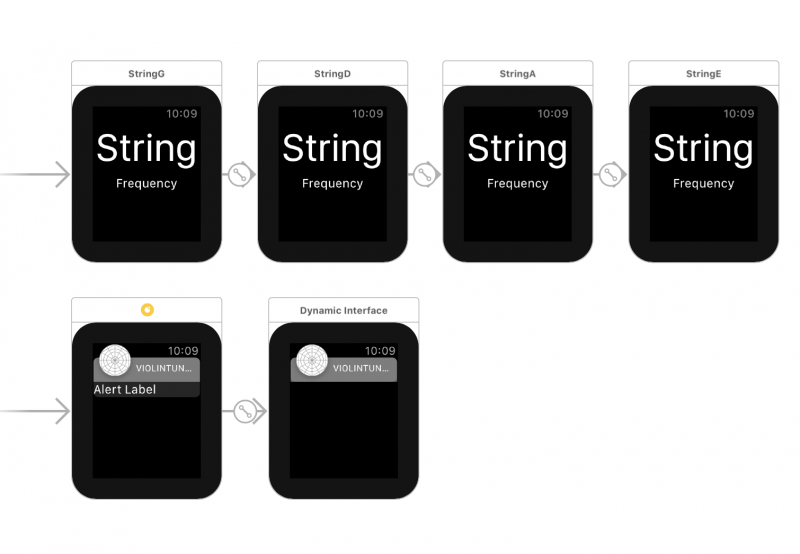
W sumie potrzeba 4-ch kontrolerów, który każdy obsłuży jedną strunę. Po ich stworzeniu i podpięciu elementów interfejsu storyboard wygląda następująco:

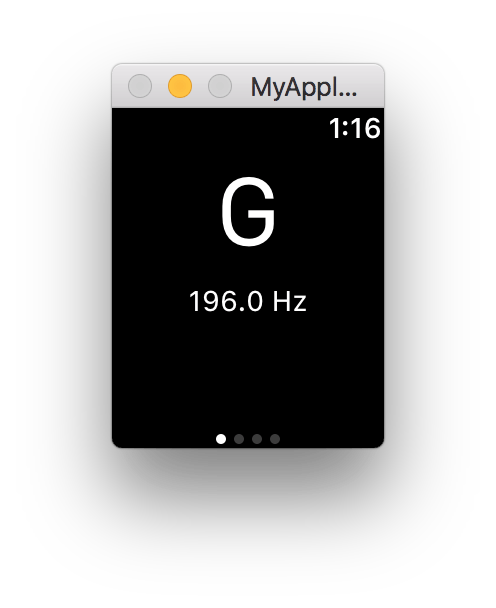
Aplikacja po odpaleniu na razie nic nie robi nic ciekawego. Na aktualnym etapie prac zegarek wyświetla informacje o poszczególnych częstotliwościach strojenia:

Update Maj 10, 2017,
W tej edycji Daj Się Poznać niestety nie udało mi się ukończyć aplikacji. Na pewno następnym razem będę musiała przeznaczyć więcej czasu na blogowanie i przygotowanie materiałów. Dodatkowo ogarnięcie zupełnie nowego języka programowania, który w najnowszej wersji ma jeszcze słabą dokumentację nie przyczyniło się do sukcesu 😉
Update Czerwiec 11, 2017,
Problem dot. obsługi dźwięku, z którym walczyłam na początku lutego, został naprawiony w najnowszej wersji watchOS

Minimalistyczny design lepszy niz wiekszosc appek na watcha 😉
Dzięki 🙂 takie było założenie aby prostota obsługi była na pierwszy miejscu – osoba która stroi skrzypce i tak ma już co robić 🙂
Cześć.
W jaki sposób będziesz dokonywać pomiaru i analizy częstotliwości dźwięku?
Cześć, mam nadzieję że dotrwam do tego etapu 🙂 na razie chcę dokończyć temat generowania samych dźwieków, z czym watchos ma juz pewne problemy. Ale ogarniam temat 🙂 Gdy mi się to uda, zamierzam zająć się wspomnianą przez Ciebie analizą pobieranych dźwięków. Prawdopodobnie użyję którejś z bibliotek do analizy Fouriera.
Podziękowania. Muszę to przygotować dla córki.