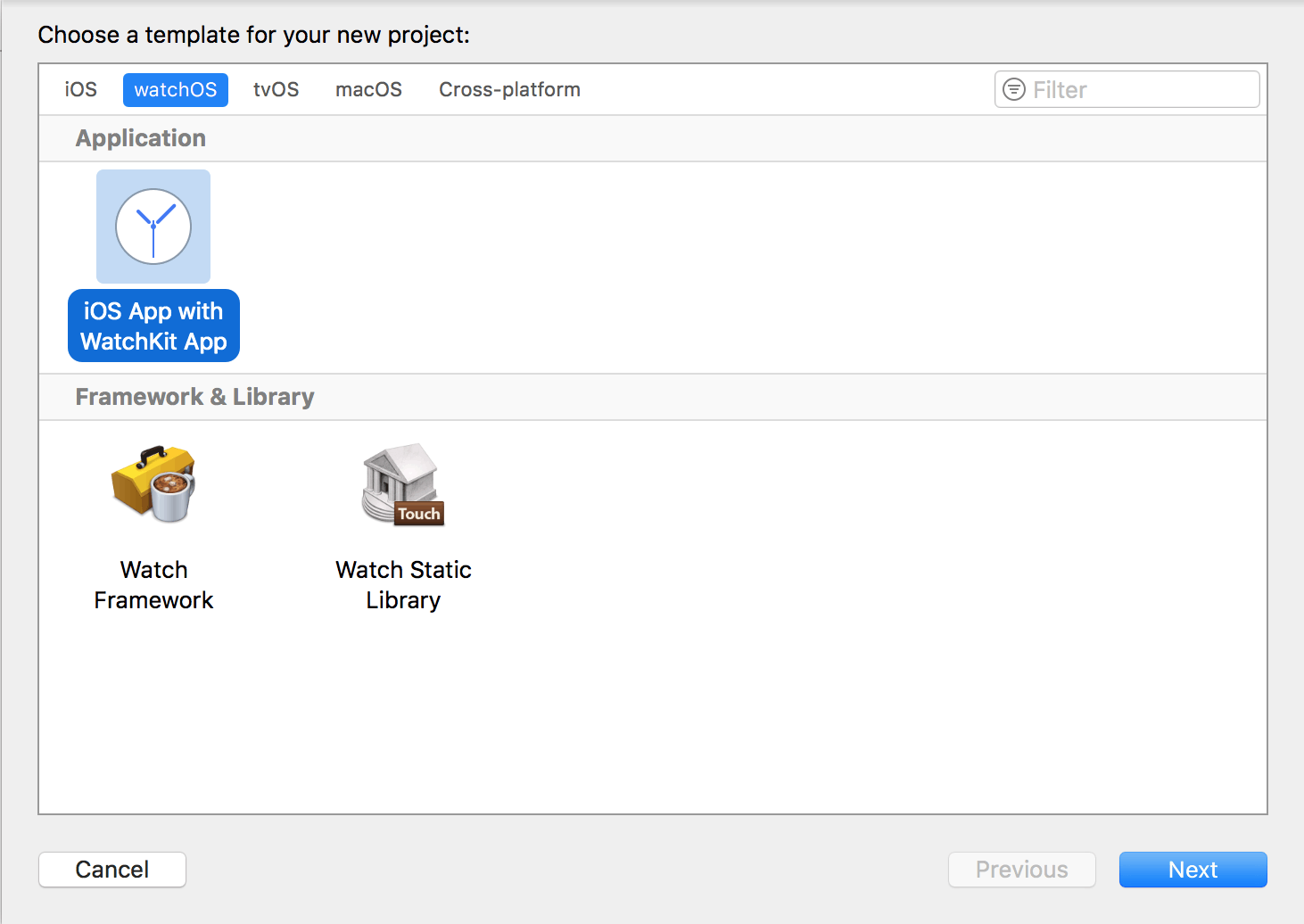
Rozpoczęłam od inicjalizacji projektu w programie Xcode. Przy tworzeniu projektu wybrałam aplikację na smartwatch’a:

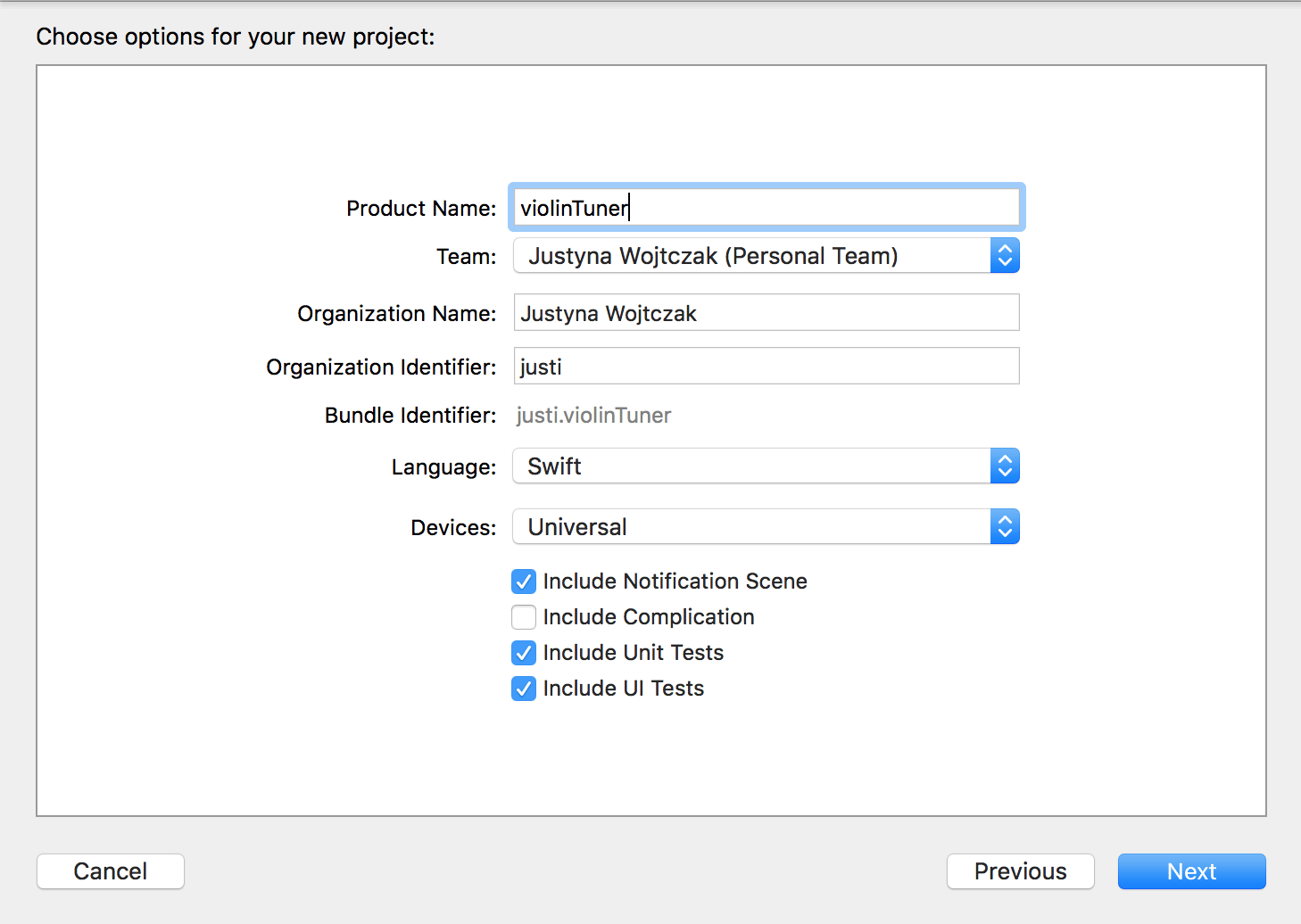
Pozostało wypełnienie pola z nazwą projektu. Aby zbytnio nie kombinować dałam taką samą nazwę jak nazwa repozytorium 🙂

Więcej o tworzeniu swojej pierwszej apki w Xcode.
Do stworzonego wcześniej pustego repozytorium dla projektu na GitHub, dodałam plik gitignore dla Swift, aby nie wersjonować zbędnych plików.
git init git add . git commit -m "Initial commit + gitignore" git remote add origin git@github.com:justi/violinTuner.git git push --set-upstream origin master
Dodałam też projekt do GetBadges, gdzie w zabawny sposób można śledzić pracę nad moim projektem.
Cały setup jest dość prosty więc jutrzejszy post będzie już bardziej obszerny.

Najdziwniejsze jest nadal w tym, ze zeby napisac appke na watcha trzeba tez zrobic aplikacje na iPhone’a. 😀
Appka na iPhone robi się niejako przy okazji – na emulatorze wyskakuje tylko biały ekran 😉