W prezencie gwiazdkowym dostałam od Krzysia niespodziankę – małego Apple Watch-a 38 mm. Od razu bardzo mi się spodobał 🙂
Pod kilku dniach przeglądania jego możliwości, zminimalizowaniu pobieranej energii i przetestowaniu na siłowni przyszła pora na coś ambitniejszego.
Pierwsza apka
Nie będzie to tutorial jak tworzyć zaawansowane aplikacje w watchOS 3.1 gdyż jestem zupełnie nowa w temacie programowania na urządzenia Apple. Postaram się jednak przedstawić to, czego zdążyłam się nauczyć w pierwszym dniu Nowego Roku.
Instalacja środowiska developerskiego
To, czego potrzebujesz, to macOS z Xcode, najłatwiej zainstalować go przez App Store. Jeśli chcesz testować live, przyda się oczywiście iPhone oraz Apple Watch 🙂
Stworzenie projektu i konfiguracja w Xcode
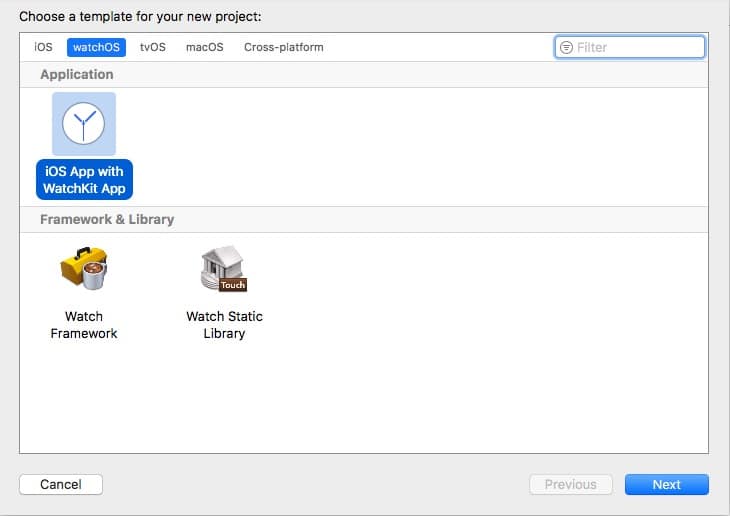
Uruchom Xcode i stwórz nowy projekt iOS App with WatchKit App o nazwie “first” :


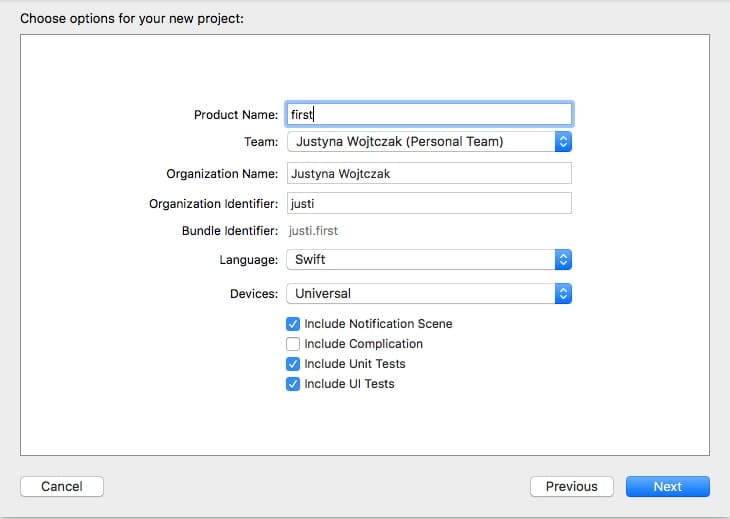
Po przejściu przez kreator, projekt zostanie stworzony i pojawi się ekran konfiguracji. Możesz ustawić wersję Xcode, ja mam ustawioną na najnowszą kompatybilną z 8.0.
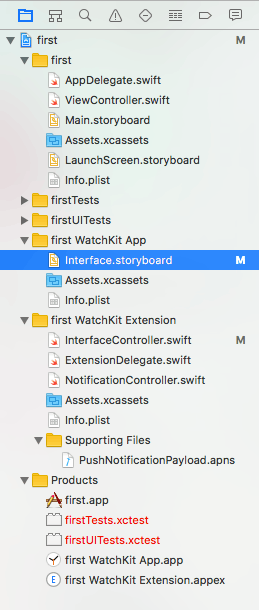
W panelu po lewej stronie znajduje się drzewo plików utworzonego projektu. Przejdź do “Interface.storyboard” w katalogu first WatchKit App:

Na głównej scenie pojawi się struktura naszej aplikacji na zegarek. Jeśli teraz uruchomisz aplikację, byłaby widoczna tylko jedna scena z czarnym ekranem. Dodajmy do niego dwa kolejne, tak aby stworzyć więcej podstron, które będzie można przeglądać gestem typu swipe.
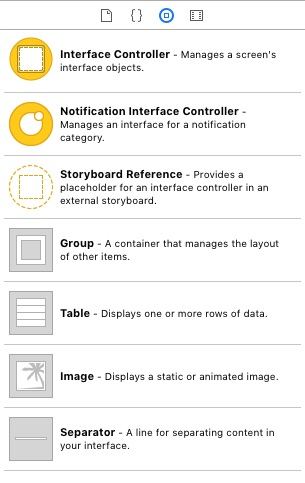
W panelu po prawej mamy gotowe elementy interfejsu, które można przeciągać na scenę główną:

Aby stworzyć kolejne podstrony potrzebujemy dodatkowych dwóch elementów typu Interface Controller. Po umieszczeniu ich na scenie musimy je połączyć logicznie z naszym bazowym kontrolerem, inaczej aplikacja nie będzie wiedziała, w którym momencie mają być wyświetlone.
I teraz najciekawszy moment, jak to zrobić? Nie ma menu kontekstowego ani przybornika. Apple postawiło na prostotę: użyj klawisza Control. Umieść kursor myszy nad pierwszym kontrolerem, naciśnij Ctrl i zacznij przeciągać mysz w kierunku drugiego kontrolera, aż ten się podświetli. W trakcie przeciągania pojawi się niebieska linia oznaczająca relację. Teraz, gdy puścisz przycisk myszy, pojawi się menu kontekstowe, z którego wybierz “next page”. Relacja będzie ukazana symbolem:

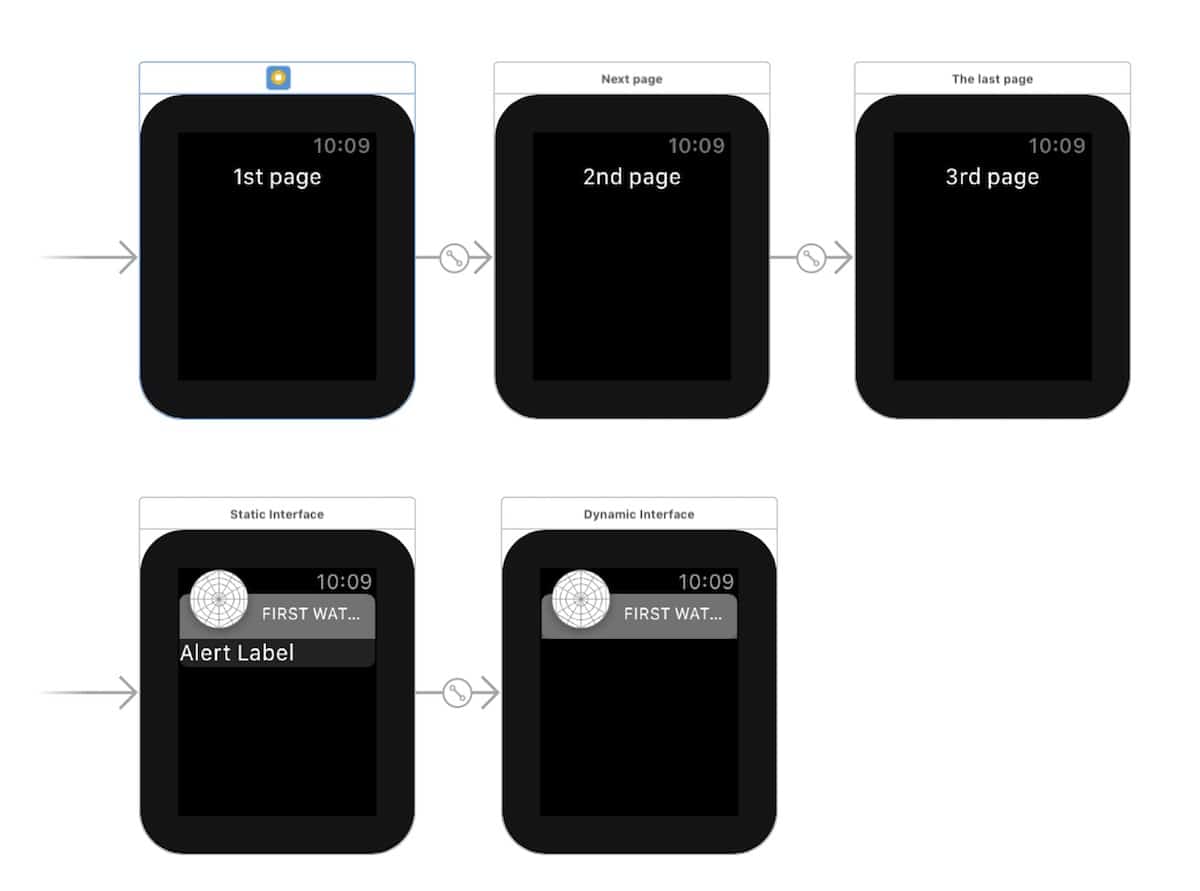
Efekt dodania dwóch kontrolerów, dwóch relacji między nimi oraz dodatkowych pól tekstowych możesz zobaczyć poniżej:

Nasza apka na obecnym etapie jest gotowa do uruchomienia.
Uruchomienie
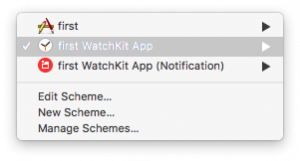
Na start dostajemy kilka predefiniowanych zestawów “symulator urządzenia plus zegarek” i możesz je od razu uruchomić, wybierając z menu narzędziowego swoją aplikację WatchKit:

i następnie wybrany zestaw symulatorów. Kliknij build. Za pierwszym razem emulator startuje nieco dłużej. Po chwili zobaczysz uruchomioną aplikację zarówno na symulatorze urządzenia jak i zegarka.
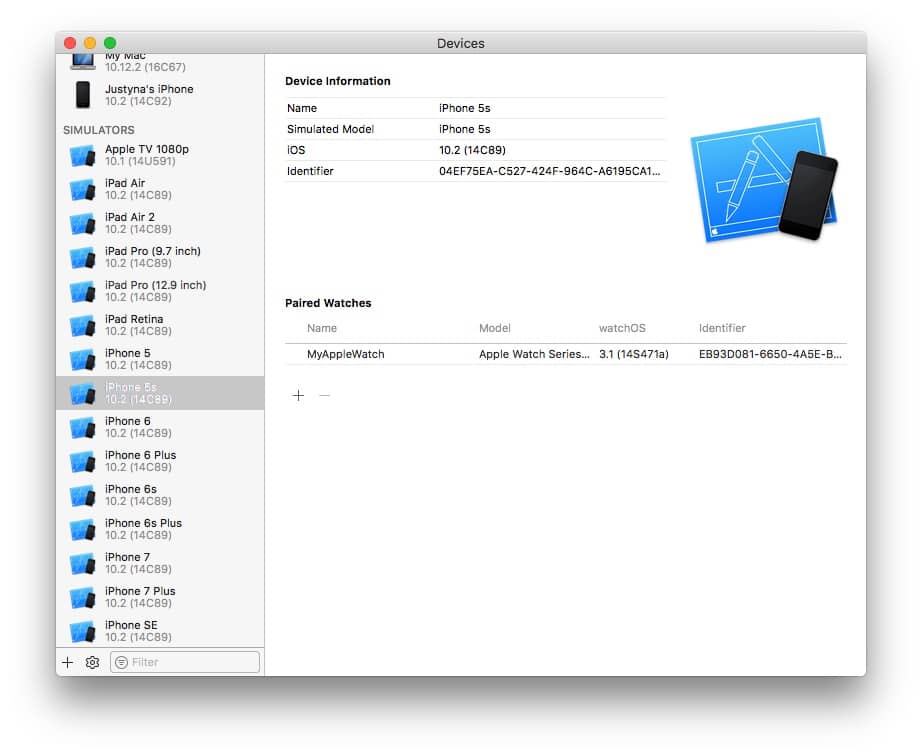
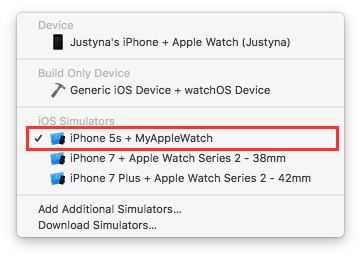
Jeśli chcesz przygotować własną kompozycję symulatorów, dodaj je poprzez menu główne Window->Devices (Command + Shift + 2). Przy wybranym urządzeniu (u mnie jest to iPhone 5s) dodaj wybrany zegarek w sekcji “Paired Watches”.

Tak przygotowany zestaw jest dostępny w menu narzędziowym:

Gdy chcesz uruchomić aplikację na urządzeniu:
Podepnij swoje urządzenie przez USB. Natępnie wybierz je z menu narzędziowego w sekcji Devices i kliknij build.
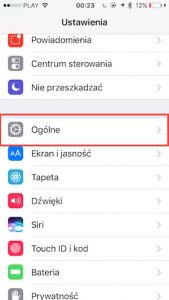
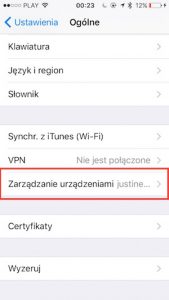
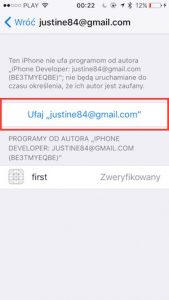
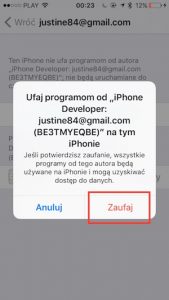
Przy pierwszym uruchomieniu Xcode prosi o autoryzację certyfikatu dla developera. Na iPhone 5s robi się to tak:





Apka wystartuje po zatwierdzeniu.
Jeśli posiadasz spairowany Apple Watch, to aplikacja zostanie na nim automatycznie zainstalowana i uruchomiona.
Na zegarku możesz ją też uruchomić ręcznie, w dowolnym momencie:
![]()
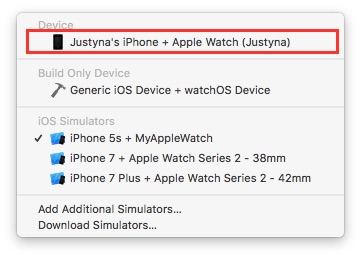
Para urządzenie plus sparowany zegarek będą widocznie w menu narzędziowym, gdzie możesz swobodnie przełączać się między uruchamianiam swojej apki na symulatorze i na fizycznym urządzeniu:

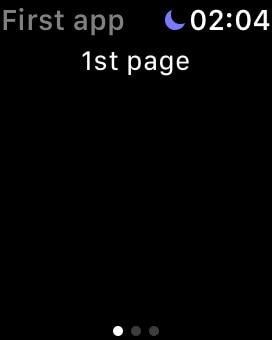
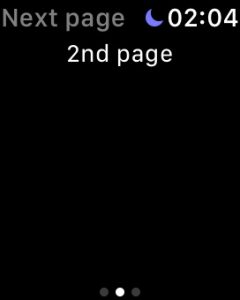
Screeny z działającej aplikacji na zegarku:



UX-tip – na ostatnim screenie nie widać godziny systemowej gdyż tytuł strony w aplikacji jest zbyt długi. Po chwili napis ulega skróceniu i godzina pojawia się na swoim miejscu.
Zrzuty ekranu z symulatora Apple Watch:



W kolejnych postach będę kontynuować opis swojej przygody z tworzeniem aplikacji na Apple Watch 🙂

Be First to Comment