Jakiś czas temu postanowiłam napisać krótki program, który będzie miał za zadanie stworzyć mapę gradientu czyli płynne przechodzenie jednego koloru w drugi. Za wejście ustawiłam ilość koralików w rzędzie oraz kolumnie, do wyboru są też kolory.
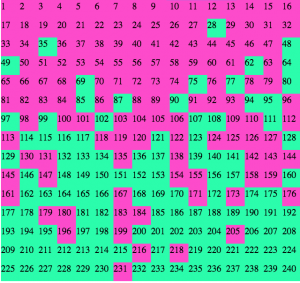
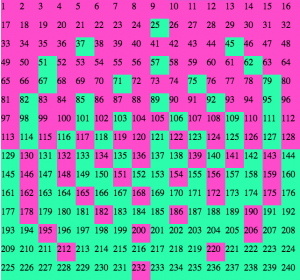
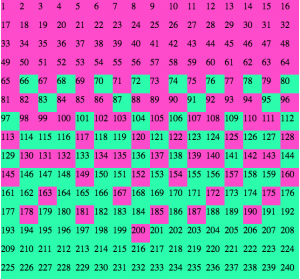
Przykładowe efekty działania programu:



Program przyda się nie tylko posiadaczom krosna, można z powodzeniem użyć go do robienia bransoletek za pomocą tzw. Square Stitch:
Kod programu jest przygotowany na szybko, skleiłam go z kilku równych projektów dostępnych na jsfiddle plus dodałam swoje metody na generowanie gradientu za pomocą funkcji ditheringu, regularnie układającej koraliki oraz losowej.
Tutaj możesz poeksperymentować:
Be First to Comment